mockyeah DevTools Extension
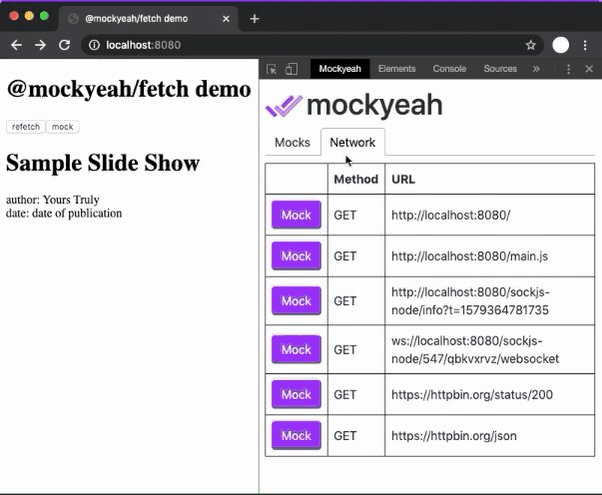
mockyeah provides an extension for Chrome DevTools that provides a UI to create mocks to be used in the current page.
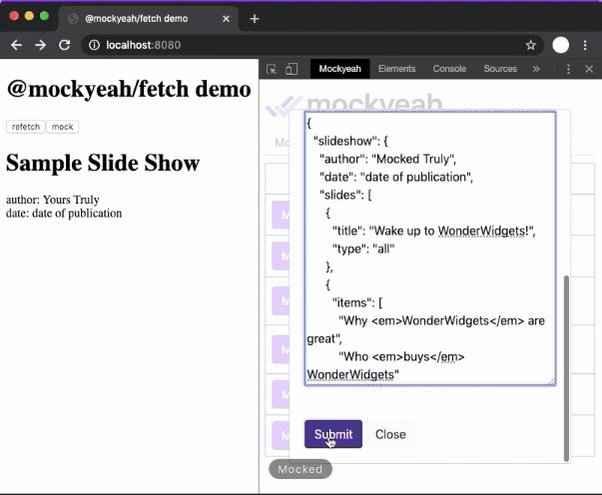
You can create them based on Network entries or from scratch. You can edit mocks you've created. Chrome will save them so they're still there if you close & re-open.
The extension interacts with @mockyeah/fetch on your web page,
so it looks for a window.__MOCKYEAH__ variable assigned to a mockyeah instance
you create in your app source code (perhaps only development builds)
with the devTools option enabled, as follows:
import Mockyeah from '@mockyeah/fetch';
const mockyeah = new Mockyeah({
devTools: true
});
window.__MOCKYEAH__ = mockyeah;Demo
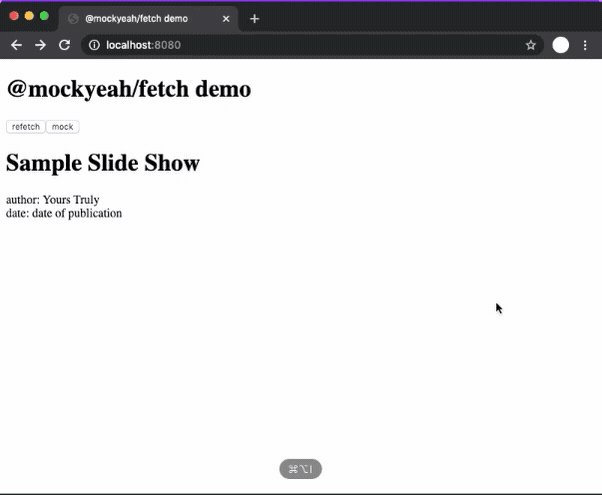
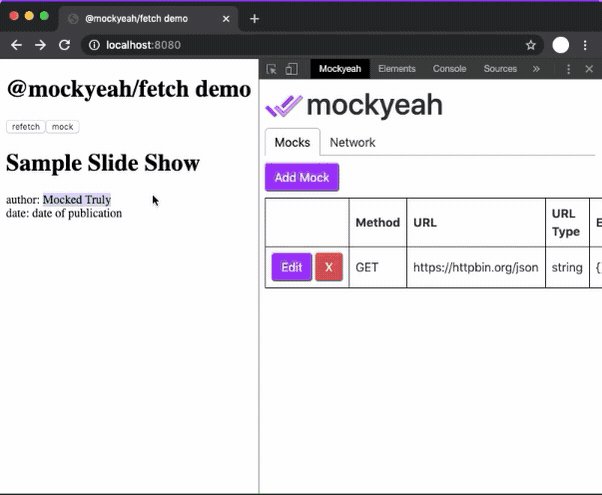
Here's a GIF (wait for it to load) of the extension in use at https://mockyeah-fetch-demo.netlify.com/:

Install
Download the
.crxfile.Extract it to a permanent location, e.g.,
unzip mockyeah.crx -d mockyeah.In Chrome, go to
Settings(the⋮icon in top-right corner) >More Tools>ExtensionsMake sure
Developer modeis enabled via the toggle at the top-right of the page.Click
Load unpackedin the upper left and navigate to select themockyeahfolder.